Website guidelines
Please follow these guidelines when creating a new page or editing an existing page on the website.
Heading 1
Page headings only (at the top of the page)
Heading 2
Section headings only
Heading 3
Stand out statements or quotes
Heading 4
Titles only
Typography
Paragraph 1
Never used
Paragraph 2
Body text
Paragraph 3
Used for image captions
MonospaceNever used
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.
Text box sizing
Text box sizes should take up no more than 70% of the page’s grid
Colours
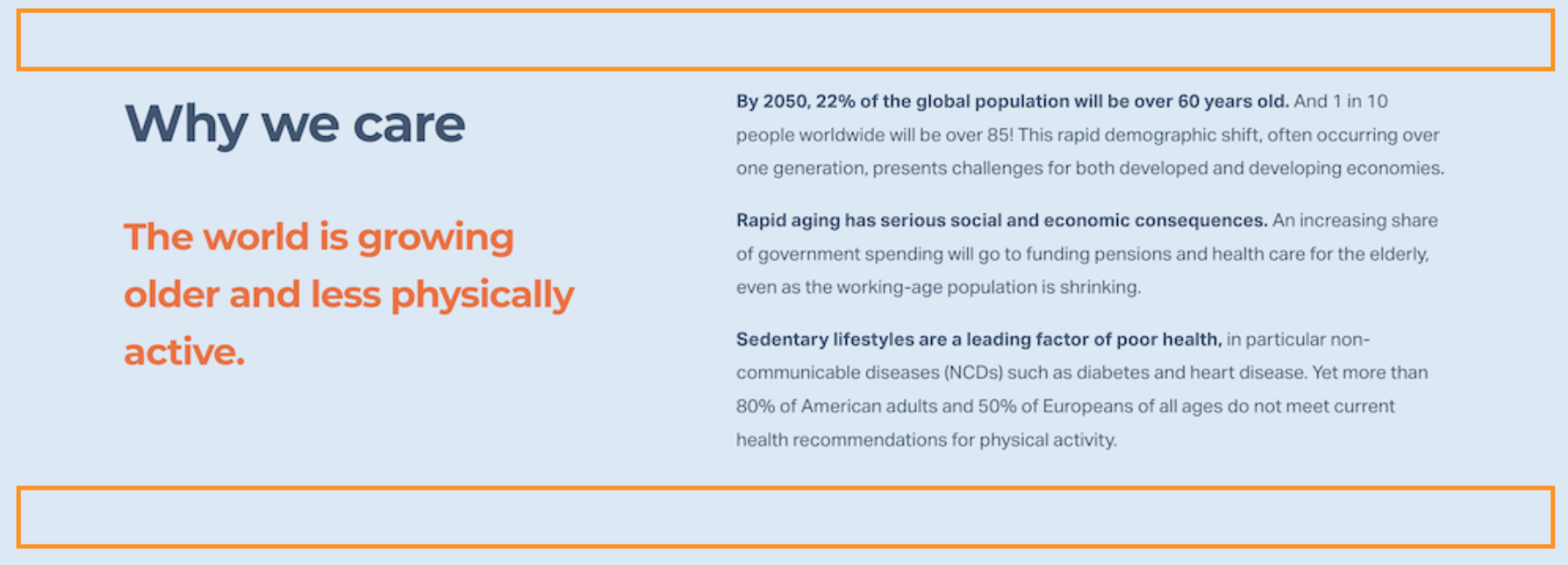
Orange page heading
This section uses the colourway Bright 1.
The heading is orange and the title and body text are white.
Alternating colour sections
The sections alternated colours, between a dark blue and light blue background.
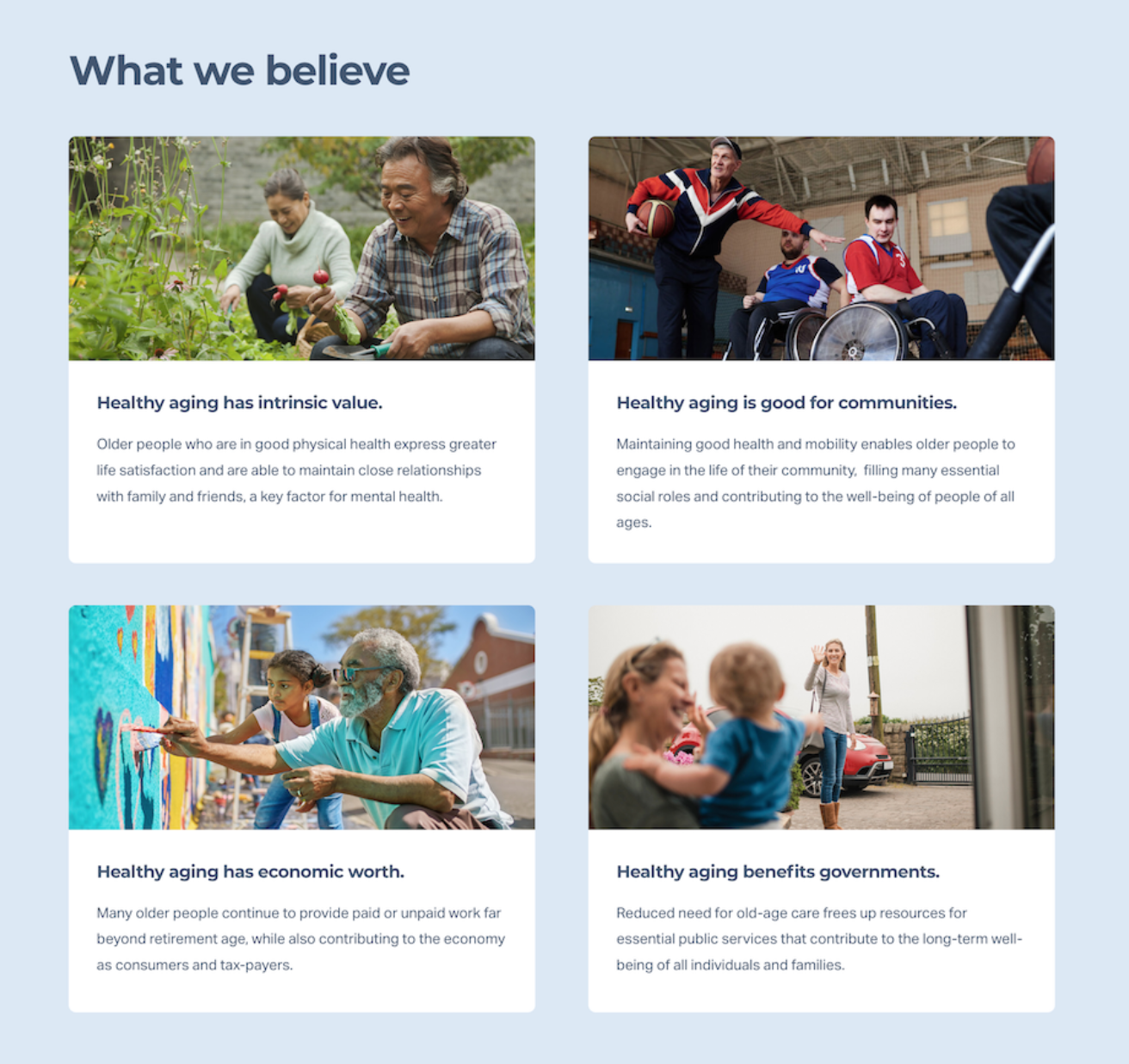
The text box has a background, and sits on top of the image. The top corners of the image are rounded to a radius of 8px, and the text box’s bottom corners are also rounded to 8px.
Image cards
Website example
Buttons
The primary button is the main action featured on the page. There is only one primary button per page.
The secondary button is the secondary or less important action on a web page.
This button is not used on the website.
Spacing
It’s important to keep the section height consistent across the website. The section height is customisable, and set to 50%.
The section height is the top and bottom spacing on each section.
Image credits
Any image used from one of the Laureates should be credited when and where possible. Credit format:
Photo Credit: [Laureate], [Location] (Fit for life Laureate [year])